라우터 만들기
routes/web.php
Route::resource('articles', 'ArticlesController');컨트롤러 뷰반환 작성
app/Http/Controllers/ArtcleController.php
public function create()
{
return view('articles.create');
}전송 폼 만들기(view)
resources/views/create/index.blase.php
@extends('layouts.app')
@section('content')
<div class="container">
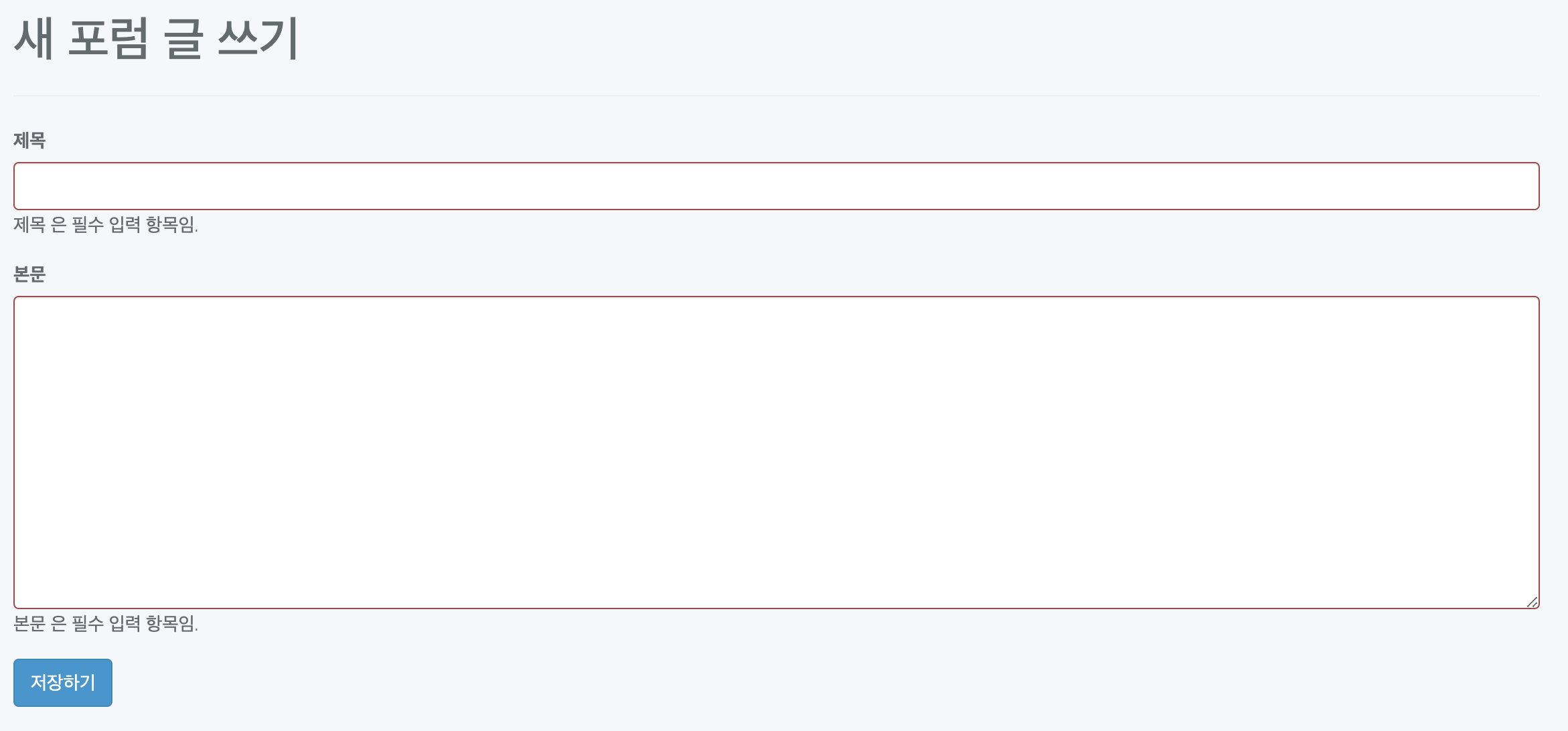
<h1>새 포럼 글 쓰기</h1>
<hr/>
<form action="{{ route('articles.store') }}" method="POST">
{!! csrf_field() !!}
<div class="form-group {{ $errors->has('title') ? 'has-error' : '' }}">
<label for="title">제목</label>
<input type="text" name="title" id="title" value="{{ old('title') }}" class="form-control"/>
{!! $errors->first('title', '<span class="form-error">:message</span>') !!}
</div>
<div class="form-group {{ $errors->has('content') ? 'has-error' : '' }}">
<label for="content">본문</label>
<textarea name="content" id="content" rows="10" class="form-control">{{ old('content') }}</textarea>
{!! $errors->first('content', '<span class="form-error">:message</span>') !!}
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">
저장하기
</button>
</div>
</form>
</div>
@stoplocalhost:8000/articles/create 열어 뷰를 확인한다.

ArticleController 데이터베이스 로직 추가
app/Http/Controllers/ArticlesController.php
public function store(Request $request)
{
$rules = [
'title' => ['required'],
'content' => ['required', 'min:10'],
];
$validator = \Validator::make($request->all(), $rules);
if($validator->fails()){
return back()->withErrors($validator)->withInput();
}
$article = \App\User::find(1)->articles()->create($request->all());
if(!$article){
return back()->with('flash_message', '글이 저장되지 않았습니다.')->withInput();
}
return redirect(route('articles.index'))->with('flash_message', '작성하신 글이 저장되었습니다.');
}이제 저장이 되는지 localhost:8000/articles/create 에서 확인해보자
플래시 메시지
resources/views/layouts/app.blade.php
<!--생략-->
</nav>
@if(session()->has('flash_message'))
<div class="alert alert-info" role="alert">
{{ session('flash_message') }}
</div>
@endif
<!--생략-->
글이 작성되었다고 메시지를 출력해준다.
오류 메시지 사용자화
유효성 검사에 실패하여 돌아온 페이지에서 영어로 된 오류 메시지가 표시된다. 전역 언어 설정을 한글로 바꾸자
config/app.php
'locale' => 'ko',위와 같이해도 바뀌지가 않는다. 유효성 검사 오류를 표시하는 언어 파일이 없어서다.
app/Http/Controllers/ArticleController.php
$messages를 만들어주고 $validator 인자에 넣어준다.
<!--생략-->
$rules = [
'title' => ['required'],
'content' => ['required', 'min:10'],
];
$messages = [
'title.required' => '제목은 필수 입력 항목입니다.',
'content.required' => '본문은 필수 입력 항목입니다.',
'content.min' => '본은은 최소 :min 글자 이상이 필요합니다.',
];
$validator = \Validator::make($request->all(), $rules, $messages);
if($validator->fails()){
return back()->withErrors($validator)->withInput();
}
<!--생략-->
오류사항이 있으면 메시지로 알려준다.
@extends('master')
@section('content')
<h1>작업지시 작성하기</h1>
<div class="ui stackable two column grid">
<div class="column">
<form class="ui form" method="POST" action="/works">
@csrf
<div class="field">
<div class="ui selection dropdown">
<input type="hidden" name="project_name" value="{{ old('project_name') }}">
<i class="dropdown icon"></i>
<div class="default text" style="color: black">프로젝트명</div>
<div class="menu">
@foreach ($project_lists as $project_list)
<div class="item">{{$project_list->project_name }}</div>
@endforeach
</div>
</div>
</div>
<div class="field">
<div class="ui selection dropdown">
<input type="hidden" name="project_code" value="{{ old('project_code') }}">
<i class="dropdown icon"></i>
<div class="default text" style="color: black">프로젝트코드</div>
<div class="menu">
@foreach ($project_lists as $project_list)
<div class="item">{{$project_list->project_code }}</div>
@endforeach
</div>
</div>
</div>
<div class="field">
<div class="ui selection dropdown">
<input type="hidden" name="board_name" value="">
<i class="dropdown icon"></i>
<div class="default text" style="color: black">보드명</div>
<div class="menu">
@foreach($board_names as $board_name)
<div class="item">{{ $board_name->boardname }}</div>
@endforeach
</div>
</div>
</div>
<div class="field">
<input class="input {{ $errors->has('assy') ? 'is-danger' : '' }}" type="text" name="assy" value="{{ old('assy') }}" placeholder="ASS'Y명" >
</div>
<div class="field">
<input class="input {{ $errors->has('ea') ? 'is-danger' : '' }}" type="number" name="ea" value="{{ old('ea') }}" placeholder="장수">
</div>
<div class="field">
<input class="input {{ $errors->has('set_set') ? 'is-danger' : '' }}" type="number" name="set_set" value="{{ old('set_set') }}" placeholder="편성">
</div>
<?php $dd = date("Y-m-d")?>
<div class="field">
<input type="date" name="end_product_date" value="<?=$dd?>" placeholder="생산완료일">
</div>
<div class="field">
<input class="input {{ $errors->has('memo') ? 'is-danger' : '' }}" type="text" name="memo" value="{{ old('memo') }}" placeholder="메모">
</div>
<div class="field">
<button class="ui button" type="submit">작성완료</button>
</div>
</form>
@if($errors->any())
<div class="ui pink inverted segment">
<ul>
@foreach ($errors->all() as $error)
<li>{{$error}}</li>
@endforeach
</ul>
</div>
@endif
</div>
</div>
@endsection


폼 리퀘스트 클래스를 이용해서 유효성 검사를 한다.(위와 다른 방법)
이 작업은 컨트롤러에서 소스를 빼내어 Requests\ArticlesRequest.php 로 대체한다는 개념이다.
컨트롤러 소스가 간단해진다. 즉 컨트롤러에서 ArticlesRequest.php 를 인서트한다고 생각하자.
php artisan make:request ArticlesRequestapp/Http/Requests/ArticlesRequest.php 파일이 생성된다.
class ArticlesRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'title' => ['required'],
'content' => ['required', 'min:10'],
];
}
public function messages(){
return [
'required' => ':attribute 은 필수 입력 항목임.',
'min' => ':attribute 은 최소 :min 글자 이상이 필요함.',
];
}
public function attributes(){
return [
'title' => '제목',
'content' => '본문',
];
}
}
app/Http/Controllers/ArticlesConteller.php
use App\Http\Requests\ArticlesRequest;상단에 위와 같은 소스를 작성해야한다.
public function store(ArticlesRequest $request)
{
$article = \App\User::find(1)->articles()->create($request->all());
if(!$article){
return back()->with('flash_message', '글이 저장되지 않았습니다.')->withInput();
}
return redirect(route('articles.index'))->with('flash_message', '작성하신 글이 저장되었습니다.');
}

'라라벨 > 유효성검사' 카테고리의 다른 글
| 폼리퀘스트 유효성 검사 Form Requests (0) | 2019.05.25 |
|---|