konlpy모듈을 이용하여 워드클라우드하는 중 실행 에러가 다음과 같이 나왔다.
Traceback (most recent call last):
File "/Users/wonhochoi/python/word_cloud.py", line 10, in <module>
okt = Okt()
File "/Users/wonhochoi/opt/anaconda3/lib/python3.9/site-packages/konlpy/tag/_okt.py", line 51, in __init__
jvm.init_jvm(jvmpath, max_heap_size)
File "/Users/wonhochoi/opt/anaconda3/lib/python3.9/site-packages/konlpy/jvm.py", line 55, in init_jvm
jvmpath = jvmpath or jpype.getDefaultJVMPath()
File "/Users/wonhochoi/opt/anaconda3/lib/python3.9/site-packages/jpype/_jvmfinder.py", line 74, in getDefaultJVMPath
return finder.get_jvm_path()
File "/Users/wonhochoi/opt/anaconda3/lib/python3.9/site-packages/jpype/_jvmfinder.py", line 212, in get_jvm_path
raise JVMNotFoundException("No JVM shared library file ({0}) "
jpype._jvmfinder.JVMNotFoundException: No JVM shared library file (libjli.dylib) found. Try setting up the JAVA_HOME environment variable properly.₩
JDK를 설치하자(맥용)
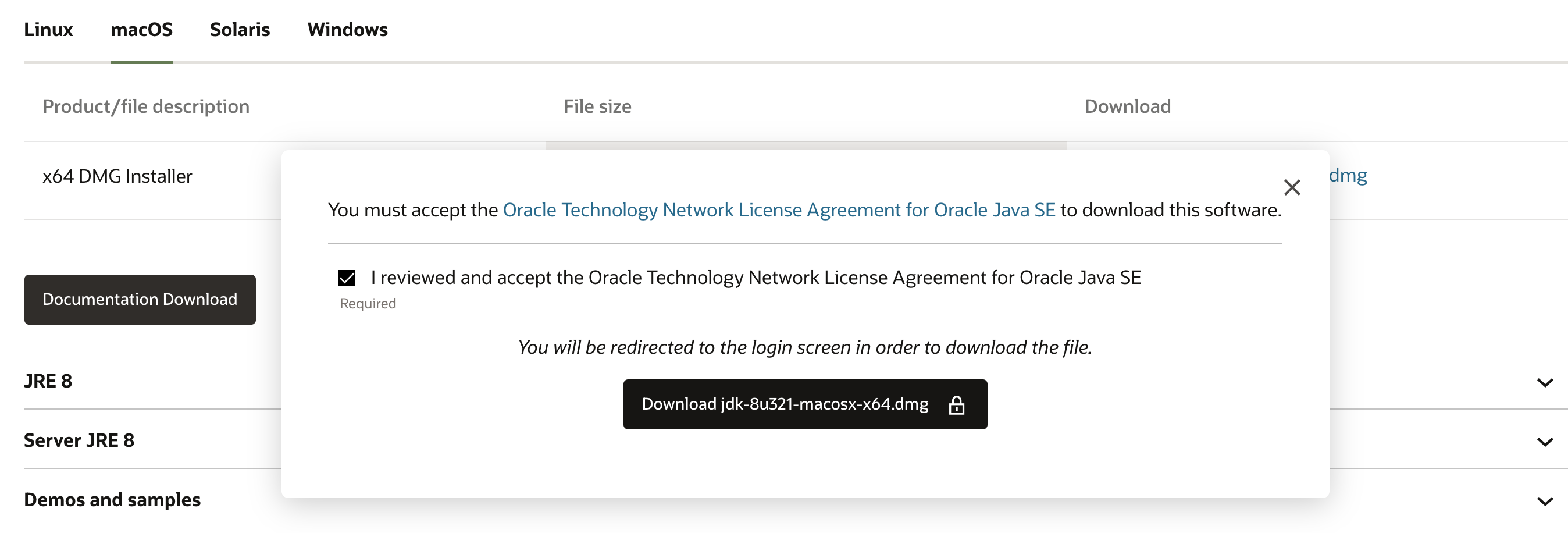
https://www.oracle.com/java/technologies/downloads/#java8-mac

다운로드를 클릭하면 오라클 계정으로 로그인하면 다운로드가 받아진다.

설치를 진행해보자