https://www.telerik.com/fiddler
다운로드를 받아 설치를 진행하자.
Fiddler - Free Web Debugging Proxy - Telerik
Fiddler is a free web debugging tool which logs all HTTP(S) traffic between your computer and the Internet. Inspect traffic, set breakpoints, and fiddle with incoming or outgoing data.
www.telerik.com
윈도우10에서 설치를 완료하였다.

필터링할 주소를 입력하고 적용한다.

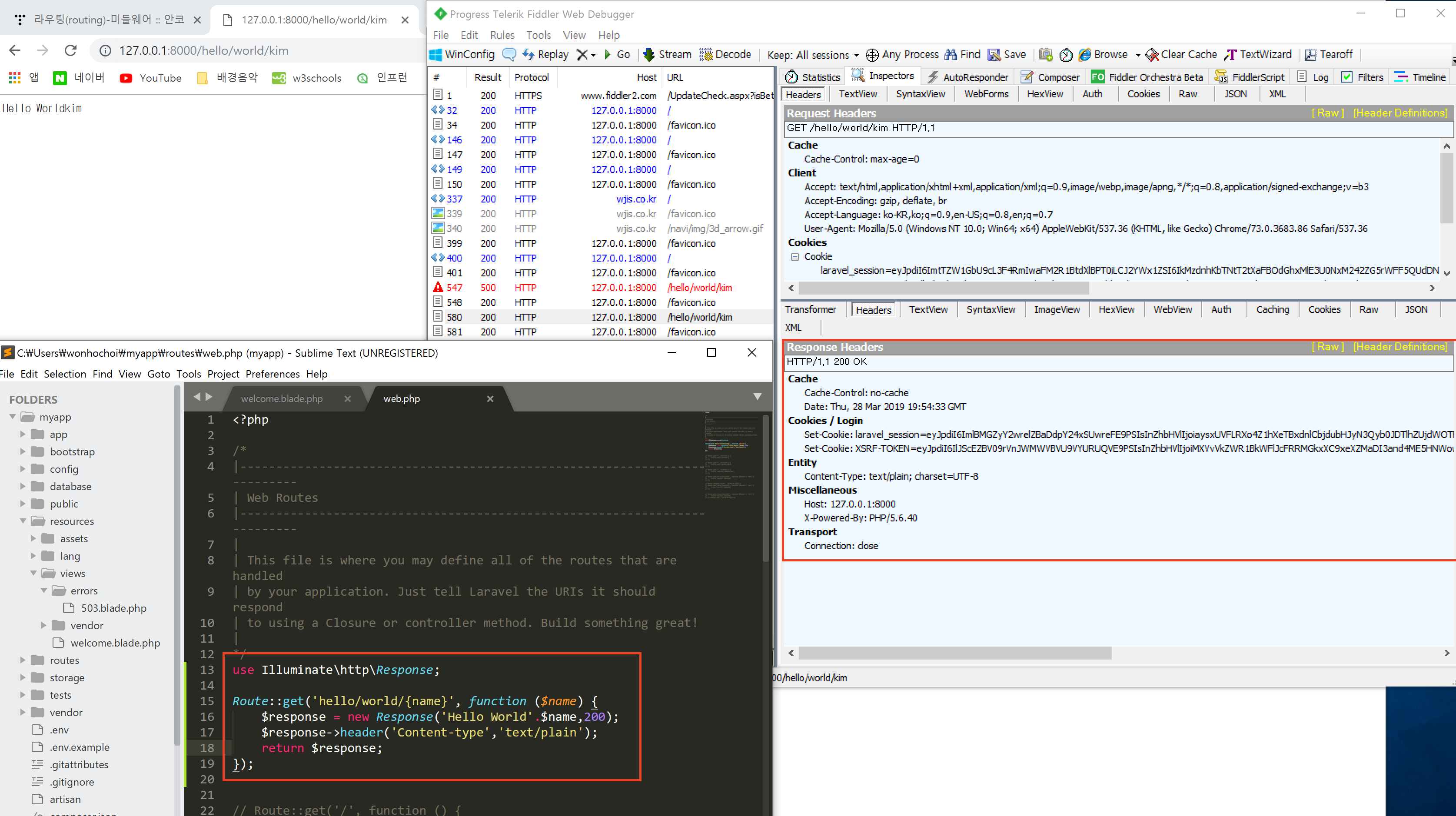
Header내용을 직접 제어할 수 있다.

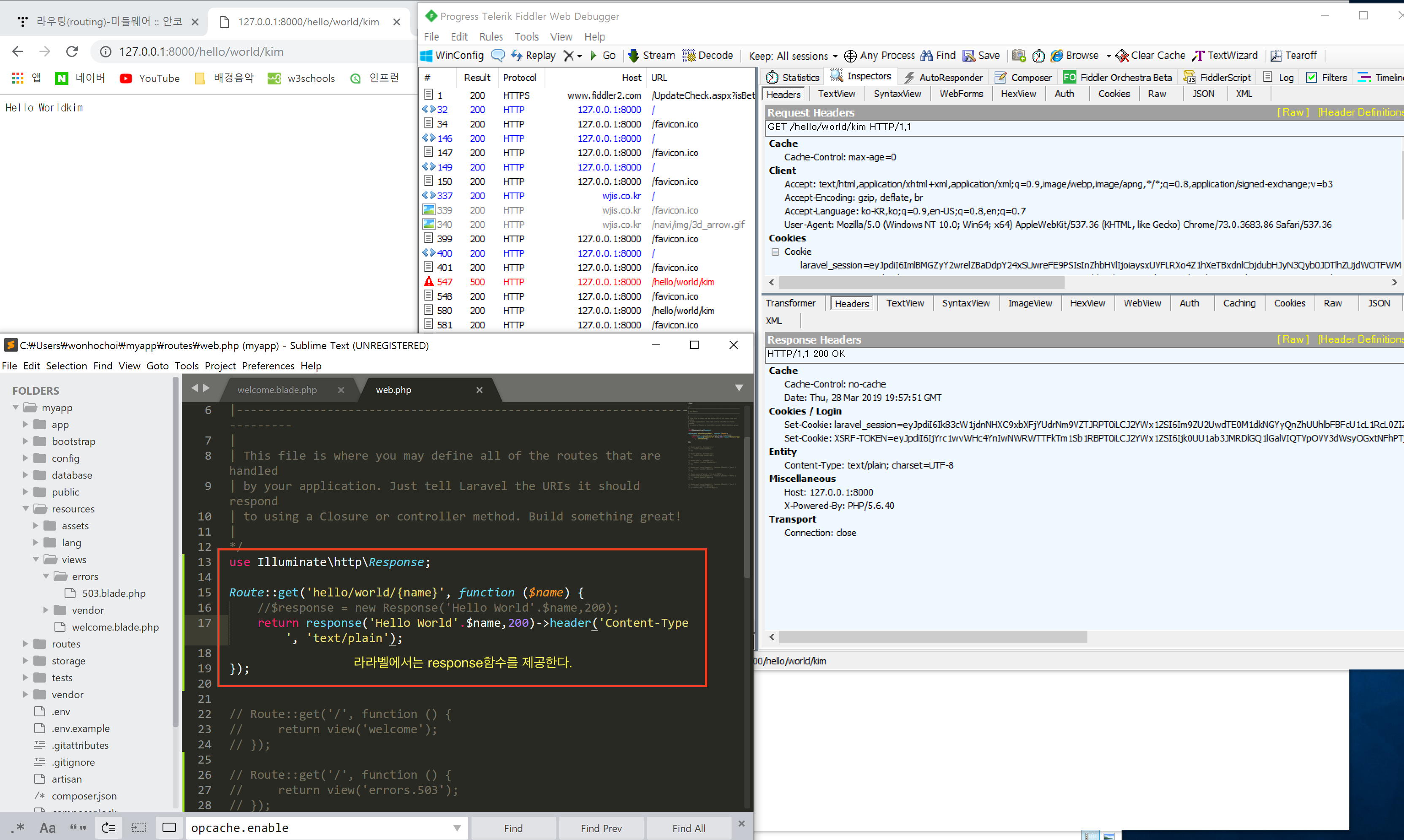
라라벨프레임웍에서는 return response('Hello World'.$name,200)->header('Content-Type', 'text/plain');
함수를 제공하고 있다.

여러개의 Header값을 넘길때 사용한다.
use Illuminate\http\Response;
Route::get('hello/world/{name}', function ($name) {
//$response = new Response('Hello World'.$name,200);
$ttime = 60 * 60; //1시간이 지나면 캐쉬값을 재갱신한다.
return response('Hello World'.$name,200)
->header('Content-Type', 'text/plain')
->header('Cache-Control','max-age='.$ttime.',must-revalidate');
});
데이터를 JSON형태로 불러올수있다.
Route::get('hello/json',function(){
$data = ['name'=>'Hong', 'gender'=>'Man'];
//json함수를 사용하여 데이터를 불러온다.
return response()->json($data);
});
'개발도구(웹)' 카테고리의 다른 글
| VSCODE 맥북 단축키 (0) | 2019.12.21 |
|---|---|
| php코드의 에러를 알려주는 사이트 (0) | 2019.03.30 |
| HTML table(테이블)소스를 만들어주는 사이트 (0) | 2018.11.24 |
| 간단하게 채팅창 만들어주는 사이트 (0) | 2018.11.24 |
| 파비콘만들어주는 사이트 (0) | 2018.11.24 |